引言
前面一篇文章介绍了如何用Hexo框架和Next主题搭建博客。本篇介绍如何完善我们的博客。包括菜单栏添加,搜索功能添加,评论功能添加,访问统计增加。
环境
1 | Hexo: v3.7.1 |
菜单栏添加
刚刚建好的Blog,应该是只有首页,归档。其余的菜单栏和页面都得自行添加。
在页面上添加图标
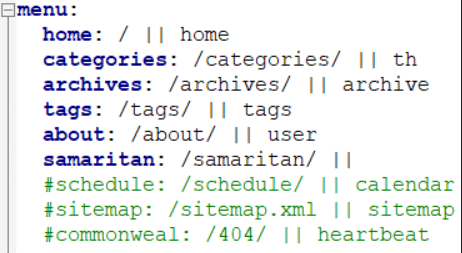
用Notepad++(记事本也可以,用Notepad++是避免莫名其妙的错误)打开/yoursite/theme/next/_config.yml,然后在里面找到menu选项。yoursite就是Hexo的顶级目录。

可以看到下面有很多个子选项。
- home: 首页
- categories: 分类
- archives: 归档
- tags: 标签
- about: 关于
- samaritan: 咦?你们怎么没有,那是因为这是我自定义的菜单栏。暂时忽略它。XD
- 剩下的巴拉巴拉,我也不用,相信你们也用不上。
将上面你想显示的菜单,前面的注释取消掉,也就是#号去掉,就可以显示出来了。
更改上面的子选项顺序,可以更改菜单栏显示的顺序哟。
这仅仅是添加了图标,点进去会发现什么都没有。还需要添加相应的内容。
添加标签页
在Hexo的顶级目录下打开Git Bash,然后输入:1
hexo new page tags
然后进入/yoursite/source/tags/,里面会有一个index.md,打开并修改里面的内容为:1
2
3
4
5
6---
title: # 可选,填了之后标签页上面有一个标题,我不喜欢
date: 2018-06-15 14:23:20 #自动生成,不理会
type: "tags" #标签页的类型,改了才有标签云效果
comments: false # 不允许评论,标签页还是不要评论区的好
---
添加分类页
还是在Hexo的顶级目录下打开Git Bash,然后输入
1 | hexo new page categories |
然后进入/yoursite/source/categories/,里面会有一个index.md,打开并修改里面的内容为:1
2
3
4
5
6---
title: # 同上
date: 2018-06-15 14:23:20 # 自动生成,不理会
type: "categories" # 分类页的类型
comments: false # 同上
---
添加关于页
依旧在Hexo的顶级目录下打开Git Bash,然后输入1
hexo new page categories
然后进入/yoursite/source/categories/,里面会有一个index.md,打开并修改里面的内容为:1
2
3
4
5---
title: 关于这个没有人要的博客 # 关于页的标题
date: 2018-06-15 14:24:39 # 自动生成
---
# 在这里写你想写的内容,用Markdown格式
关于页面没有type哟!
这样就添加完了,如果还想添加自定义的,那···································我们后面再说吧。XD
搜索功能
搜索功能官方文档里面给了好多种,我选了一个简单的。更多选择上官方文档。
添加Local Search搜索功能
在Hexo根目录下打开Git Bash,并执行1
npm install hexo-generator-searchdb --save
然后打开站点配置文件,也就是根目录下的_config.yml配置文件,和source文件夹同级。新增以下内容到任意位置(原谅我用了官方语言XD):1
2
3
4
5search:
path: search.xml
field: post
format: html
limit: 10000
然后打开主题配置文件,也就是/yoursitr/theme/next/_config.yml,打开本地搜索功能:1
2
3# Local search
local_search:
enable: true
评论功能
评论功能是让我操碎心的一个功能。由于介绍起来甚是麻烦,而且也已经有大佬介绍过了。也是在那位大佬的帮助下搞定的,所以给个传送门,也当是给大佬增添流量了。
大佬的前置工作并没有详细讲,我就帮他补充一下前置工作吧。
前置工作
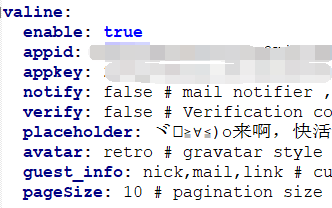
打开主题配置文件,也就是/yoursitr/theme/next/_config.yml,在里面搜索valine,你可以看到:

notify和verify一定要设置成false!
placeholder可以设置评论框内默认内容。
其中将enable改为true,开启主题自带的评论功能。然后appid和appkey是需要去注册Leancloud。
注册完之后创建一个应用,名字随便起。接着进入应用->设置->应用key
将appid和appkey复制到刚刚的配置里面。
记得在Leancloud -> 设置 -> 安全中心 -> Web 安全域名 把你的域名加进去
这样,就是可以评论了,但是没有邮件通知功能,想要添加邮件通知功能,就该去大佬的站看后续教程了。
访问统计功能
这个功能添加起来就简单了(主要是我选了一个简单的XD),想要了解更多的统计系统点这里。
打开主题配置文件,也就是/yoursitr/theme/next/_config.yml,在里面搜索busuanzi_count,你可以看到:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17busuanzi_count:
enable: true # 统计功能总开关
total_visitors: true # 显示总访问人数
total_visitors_icon: user # 图标
total_views: true # 显示总浏览数
total_views_icon: eye # 图标
post_views: true # 显示每篇文章的浏览数
post_views_icon: eye # 图标
site_uv: true # 在页面底部显示站点的UV值,效果:本站访客数12345人次
site_uv_header: 本站访客数
site_uv_footer: 人次
site_pv: true # 在页面底部显示站点的PV值,效果:本站总访问量12345次
site_pv_header: 本站总访问量
site_pv_footer: 次
page_pv: true # 在文章页面的标题下显示该页面的PV值(阅读数),效果:本文总阅读量12345次
page_pv_header: 本文总阅读量
page_pv_footer: 次
下面有些选项是主题没有自带的,可以加也可以不加。
后记
总算,写完了!其实写过之后才发现,写博文还是挺不容易的。本次只是功能方面的完善。还剩下SEO策略优化,一些小细节的完善(做下角的小姐姐live2d,页面点击小爱心等等),最后还剩写作技介绍。有生之年系列,敬请期待。XD